· 恋する(おとめ)の作り方 万丈梓 Twitterでも話題騒然の大人気作が待望の連載化!!コスメ大好き男子の御堂が、幼馴染(♂)の日浦にメイクをしたら?あなたのかわいいを塗り替える、エモキュンストーリーの開幕です。 · エクスプローディングボックスつくり方講座~箱からつくってみよう編~ ハンドメイド作家の野崎です! 以前ご紹介した「エクスプローディングボックス」、大反響で嬉しいです!! 結婚式や二次会では"立体的なアルバム"としてウエディンググッズで大人気 そんな中、実際にエクスプ3/12/18 · 全画面 表示を終了 ジャンプの正しい作り方 jc発売中 現在、オフラインで閲覧しています。 ローディング中 もっと見る ローディング

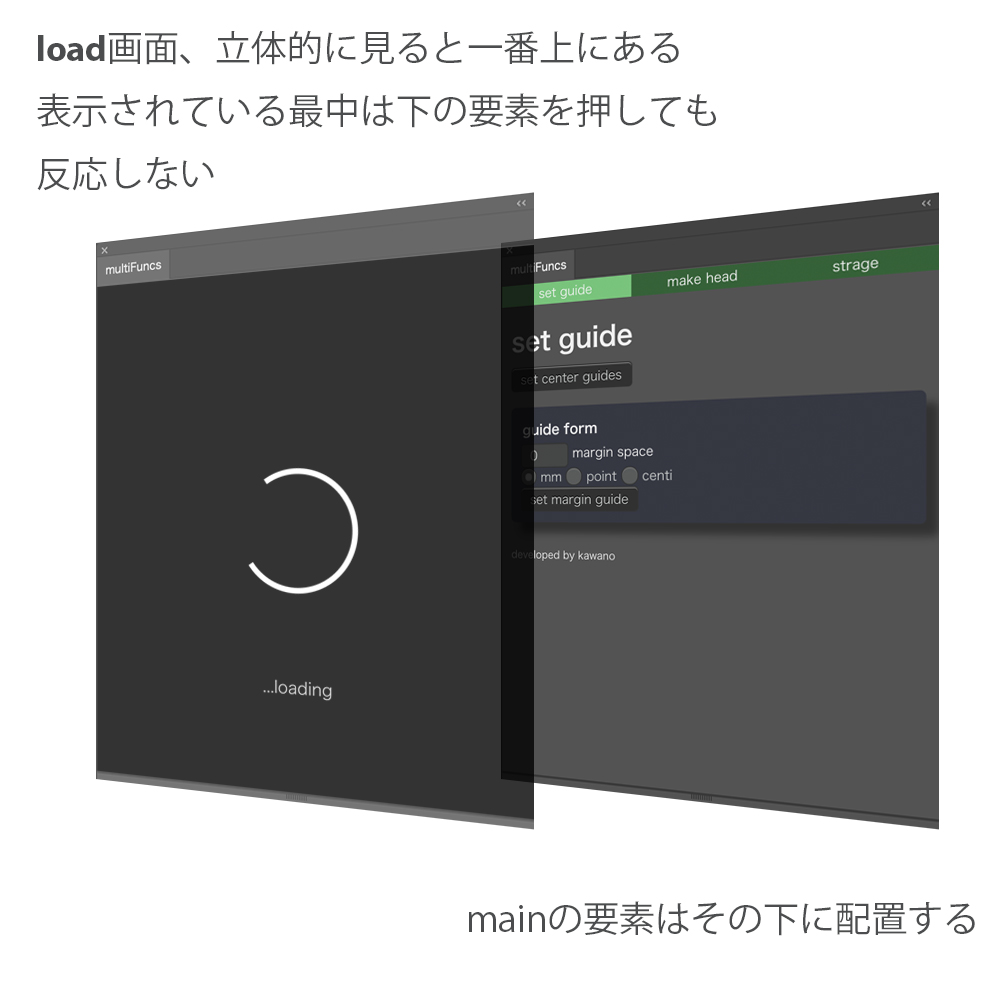
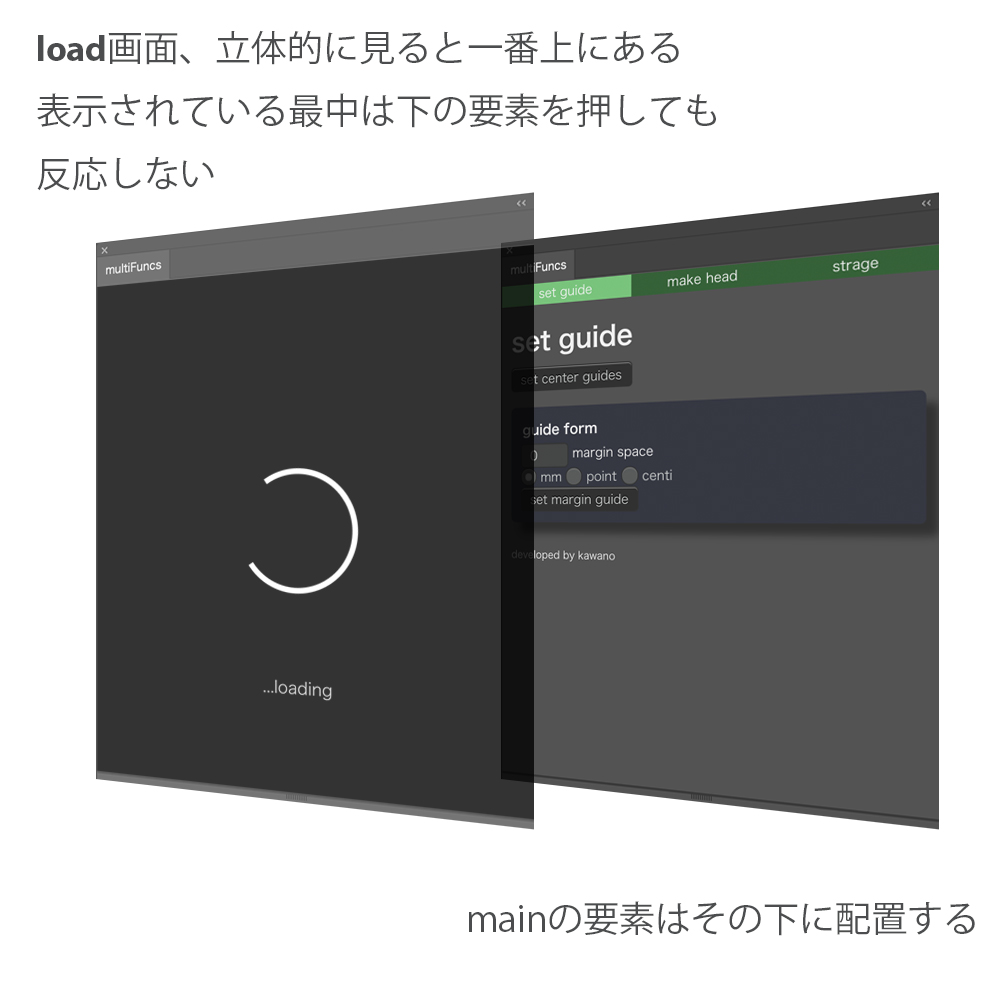
Loading画面を作成してボタン等の反応を一時的に止める Adobe Illustrator Extensionの開発 脱hello Worldその14
ローディング 画面 作り方
ローディング 画面 作り方-2/01/15 · コンピュータにローディング Instructalbesでは、紙とハサミ、XACTOナイフがあれば作れる素敵なグリーティングカードの作り方が公開されました。 · 2次会プランナーの野崎です! 前回の「エクスプローディングボックス~その3・ハートでつながるカップル写真編~」に引き続き、 今回も、つかえる~可愛いしかけ編~の作り方を詳しくご紹介します!! なかなか作るのが難しそう・・・と思いきや、意外と簡単。




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス
/07/07 · FLASH8でローディング画面を作ろうと奮闘しているのですが、どうもうまく行きません。 http Q Flash5Jでスライドショー Flashを使うのは初めてなので作り方の入門コースのWEB2/04/10 · また、ローディング画面 オールフラッシュサイトです フラッシュの作り方がわかればすべて解決します 補足読みました あまりにも沢山のことを教えなくてはできないですので ここですべて作り方をお教えするのは無理だと思い6/07/10 · サーバ側の処理結果を待つローディング表示の作り方 JavaScript jQuery 昔のデータ整理してたらローディング表示っぽい JavaScript が出てきたので貼り付け。 やってることは結構簡単で、サーバ側とクライアント側でそれぞれ以下のようなことをしてます
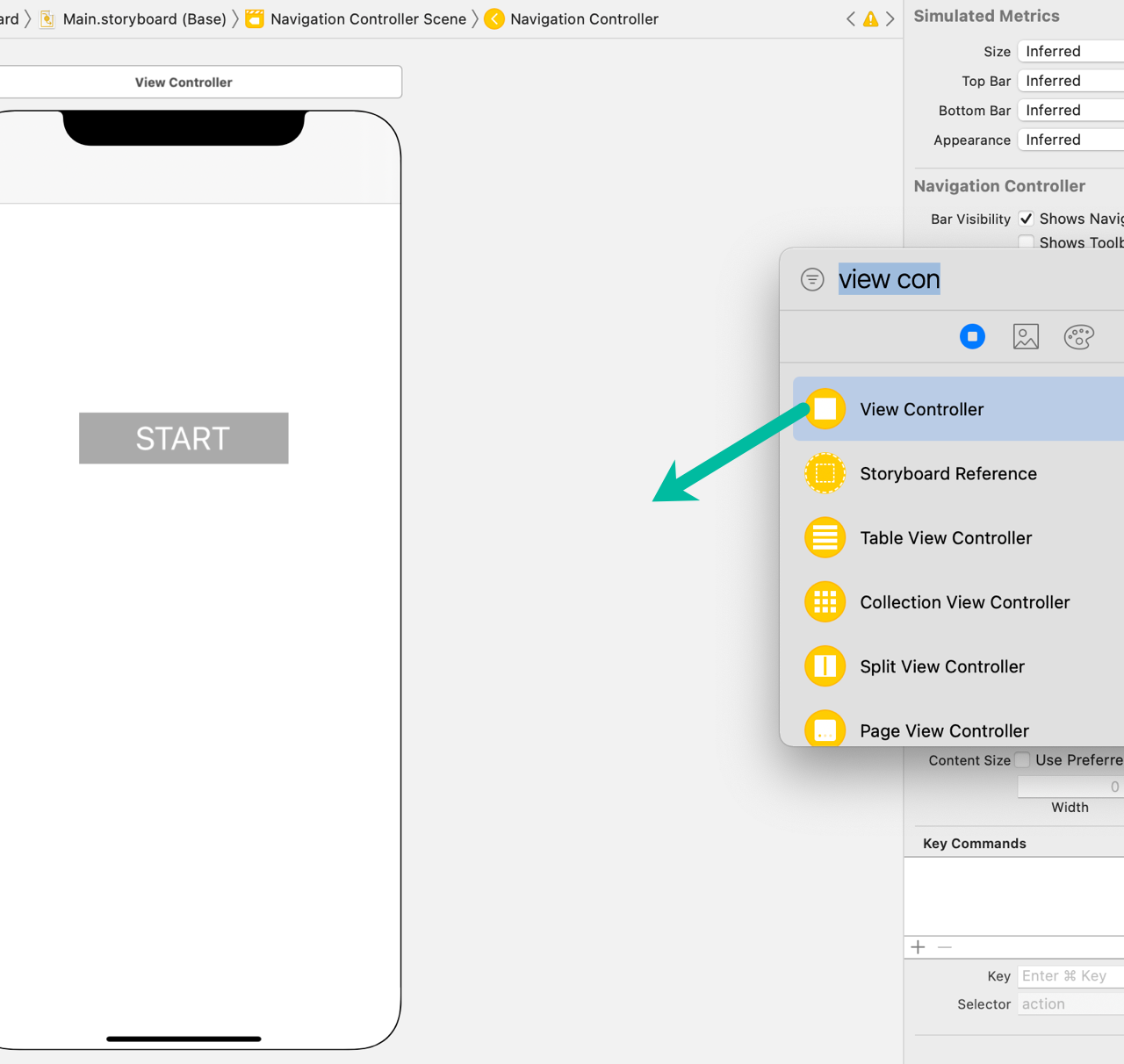
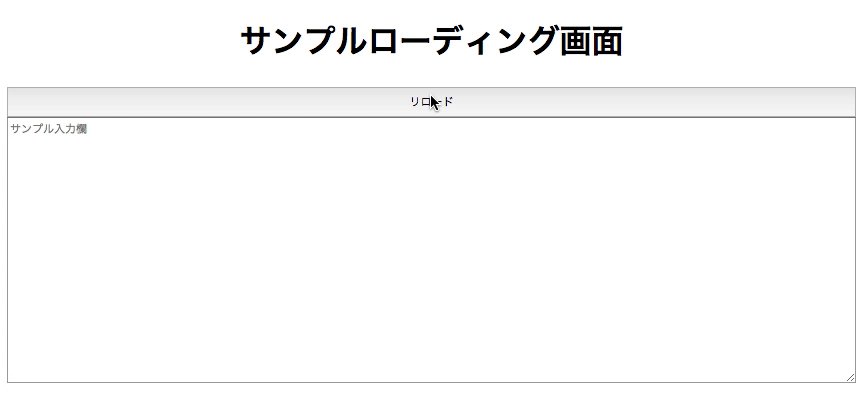
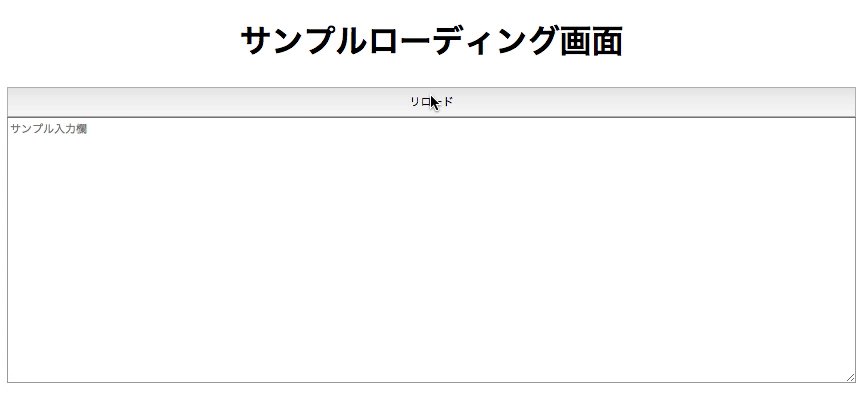
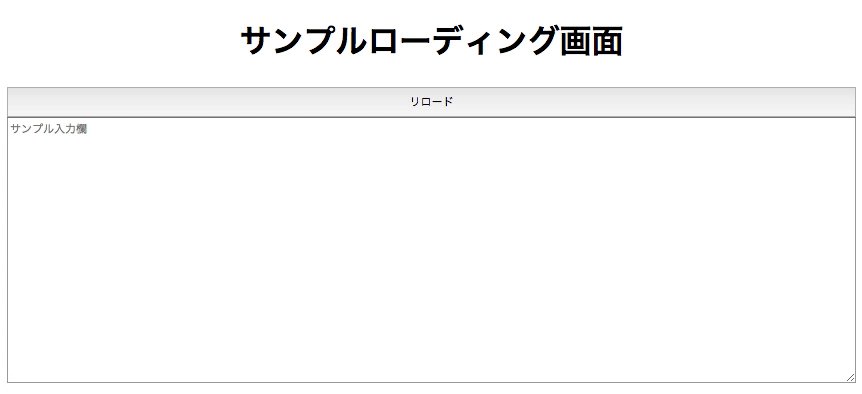
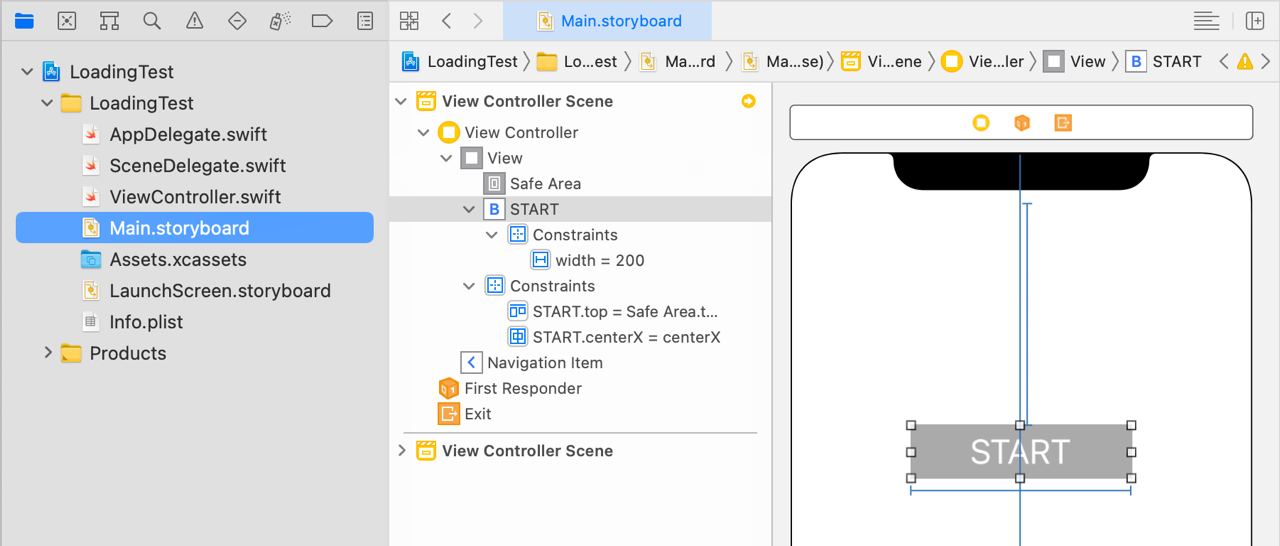
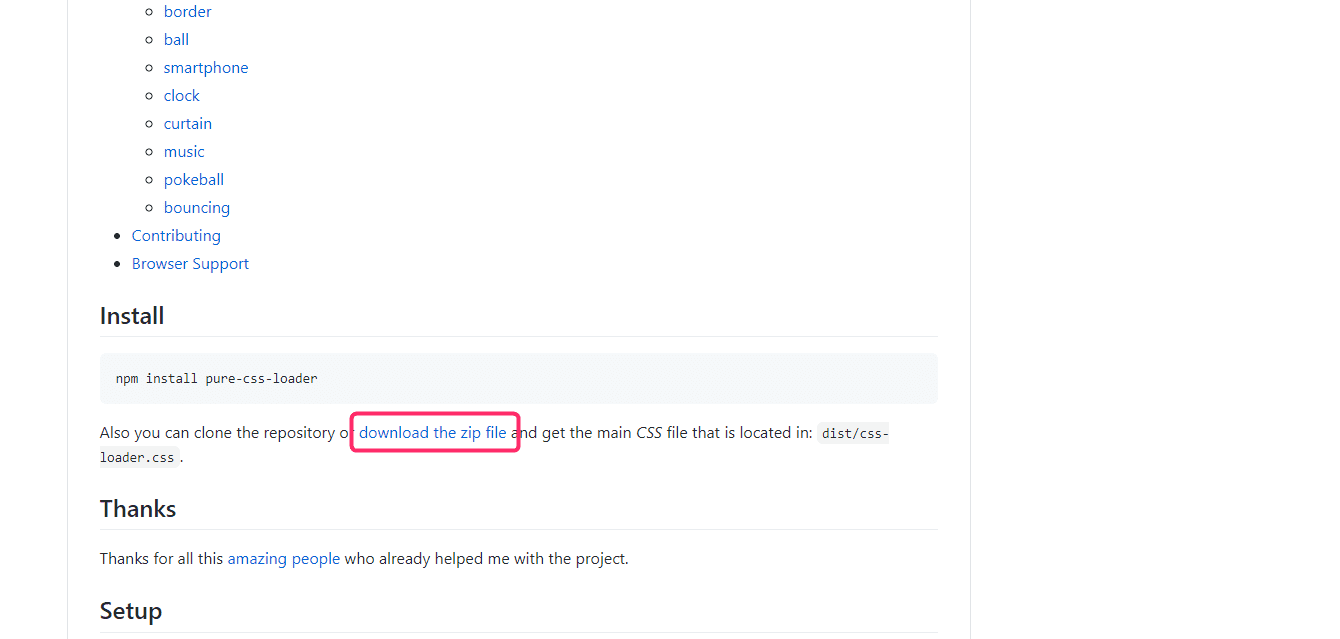
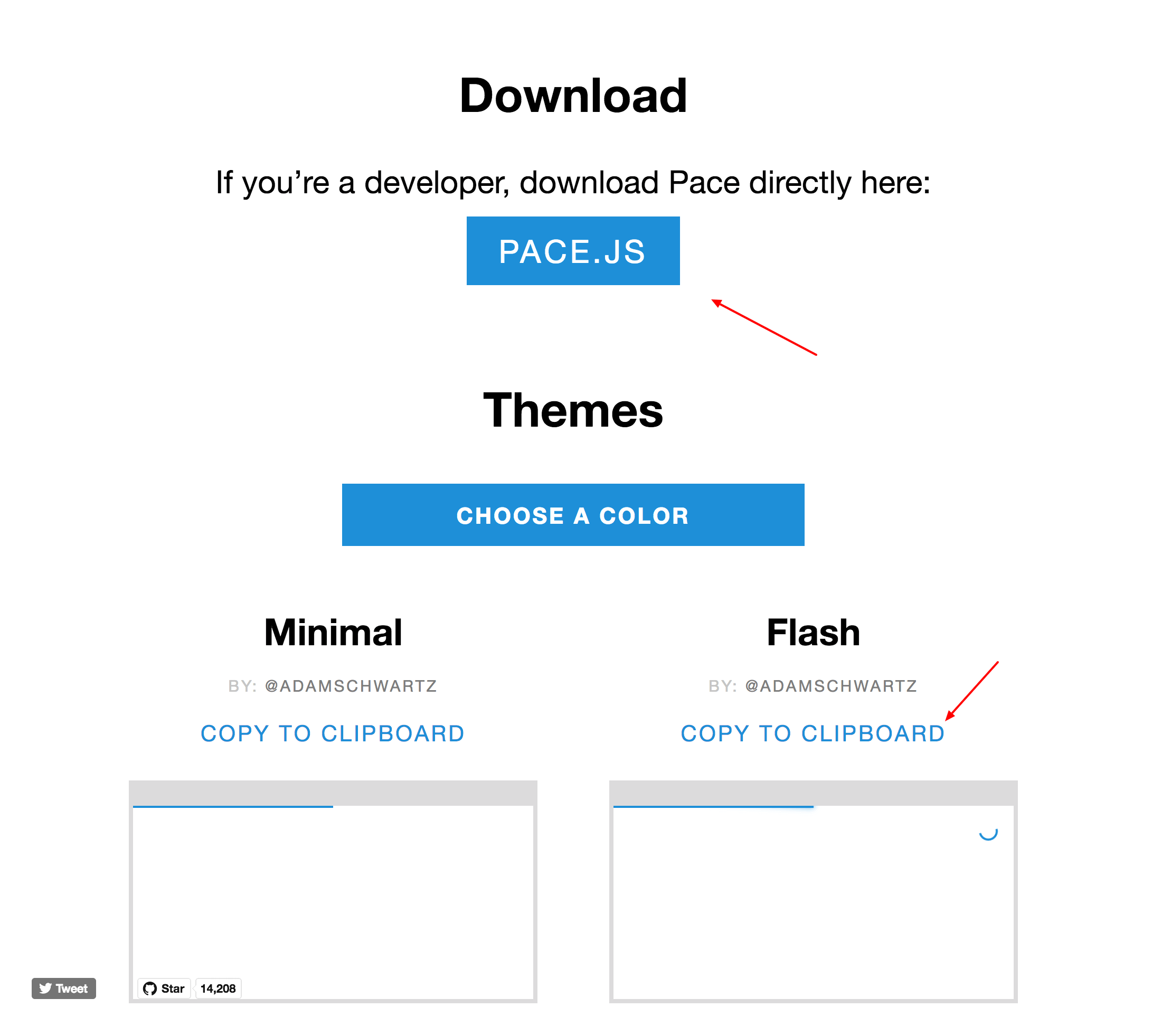
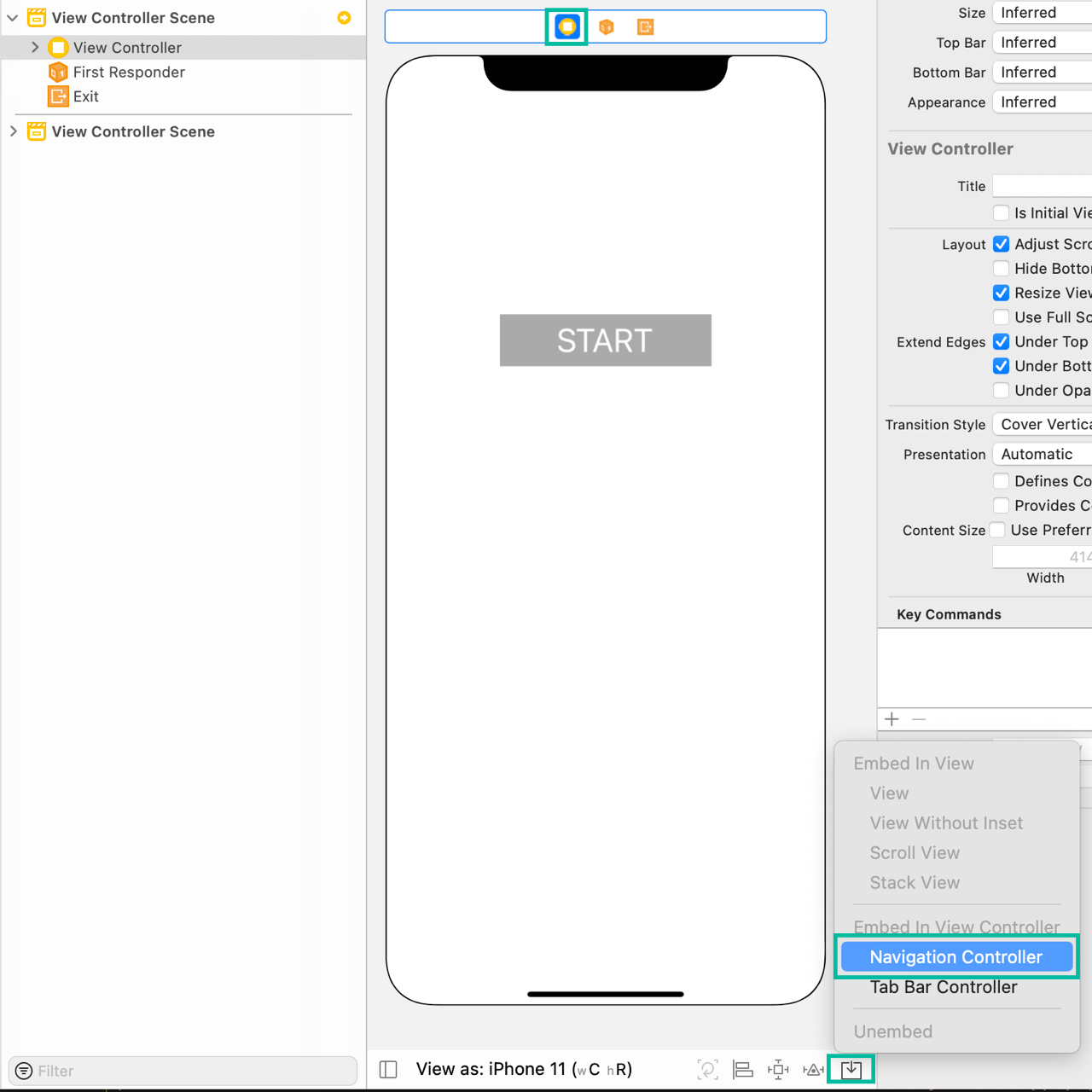
Photoshopで5分、ローディングGIFを自作する簡単な方法GIFアニメ作り方 14年2月21日 kk コメントをどうぞ 今回はphotoshopを使い5分でローディングGIFを作成する。そう、画像読み込み中のくるくるする、あれである。3/11/19 · ローディング画面をサイトに実装したい! アニメーションも入れたい! プラグインで簡単に導入できないの?? このような疑問に答えます! 本記事ではPACEjsプラグインを使って簡単にローディング画面を入れる方法について解説します。 pacejsの公式サイトより、好みのテーマのソースローディング画面を表示する iOS アプリの準備をする まずはテスト用にローディング画面を表示させるための、簡単な iOS アプリを作ります。 Xcode で iOS の App の新規プロジェクトを作成します。 デザインや場所などは適当で良いので、Main ストーリー
· ゲームのよくあるローディング画面を作りたい http//gametukurikatacom/program/nowloading を参考にした。しかし記載されていたのがjavascript版であった為、C#版を作成してみた。8/05/ · JavaScriptでローディングを実装する簡単な方法 最初にローディング画面を実装するメリットを説明します。 Webサイトにアクセスした時、ページの要素や画像が重くてすぐに読み込まれないときってありますよね。 この時、ローディングが無いと要素や画像 · そうだとしたら一番簡単な作り方はローディング画面の位置を変えると思います。 History APIが僕もまだなれていませんので。 考えはこちら: 1 隠しフォームとローディング画面で check_loadinghtml を作ります 2 indexhtml のフォームの送信ボタンをデフォルト




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Jquery ページ読み込み後にスライドが上がるローディング画面の作り方 Into The Program
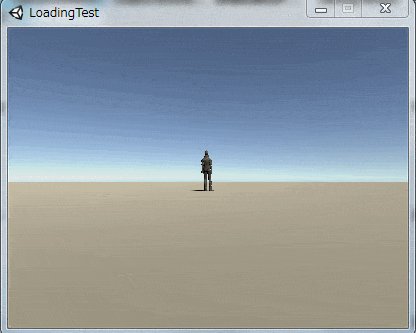
· 今回は、定番のローディング画面(通称:クルクル)をUnityで作る方法をご紹介いたします。 出来上がりはこんな感じです。 ぜひ挑戦してみてください。 作り方・使い方5/12/18 · 全画面 表示を終了 ジャンプの正しい作り方 jc発売中 現在、オフラインで閲覧しています。 ローディング中 もっと見る ローディング · じゃあ、最初はローディングゲージの四角い枠を作りましょう。 ↑タイムライン上の何もない所で右クリック→『 メディアオブジェクトの追加 』→『 図形 』を選択します。 次にタイムライン上で図形オブジェクトを選択し、キーボードで『 E 』を押すと出てくるリスト一覧からアニメーション効果を選択。 アニメーション効果は『 広がって登場 』を




Powerapps オリジナルローディング画面作成 Youtube




Now Loadingを出してみよう ローディング画面を実装する Chapter 1 三重県のデザイン会社 エコムクリエーション
· 今回は、CSSとJavaScriptでのローディング画面の作り方について、HTMLとCSS、JavaScriptに分け、簡単に解説していきます。 HTML HTMLでは、ローディング用のブロック要素を用意します。 このブロック要素にはidを付け、JavaScriptから操作できるようにします。 · 1 ローディング画面の用意 まずはコンテンツを用意しましょう。上部にローディングアニメーションを表示させる div 、その下にページのコンテンツとなる画像を配置しました。4/06/ · ローディングアニメの作り方 48 kaori mishima / みっしー@cookpad 1052 こんにちは。クック 真っ白な画面で不安な時間を2



Adobe Xd 3分で出来る 自動アニメーションでローディングバーを作ろう Be Creativ




Jqueryでローディング画面を実装する方法を紹介 Qumeruマガジン
· HTMLの解説 兎にも角にもコードはこちら /*ローディング画面*/ /*Webページ本体*/ とくに説明は、あまりないのですが、「id="loaderbg"」部分がローディングするときに表示される部分で、「class="wrapper"」がWebページの本体部分となります。 今回のコードでは、svgを挿入しているので、HTMLには、特に何/11/15 · jQuery 3~8行目でCSSで非表示にしたローディング画面を、ウィンドウの高さを指定して表示させます。 10~14行目で全ての読み込みが完了したら非表示にするようにしています。 また、もしページ内の一部に長時間読み込みが終了しないスクリプトや画像があった場合、ずっとローディング画面なのはそれはそれでまずいので、10秒たったら強制的にロード画面 · After Effects 講座「ローディング」オブジェクトの作り方徹底解説します!※解説動画あり




Unityでnowloading画面を作成する Unityを使った3dゲームの作り方 かめくめ




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス
JQueryを使って簡単にできるローディング画面を作ってみた フルスクリーンで動画や画像を表示しようとしたりすると、必然的にサイズが大きくなりサイトが重くなってしまい、ページの表示速度が遅くなってしまう事があると思います。 ページの表示が遅いと『即、戻るを押す』。 僕もネットサーフィンをしている時についやってしまいます。 コンテンツが表示3/03/ · 丸一つですが、ローディング画面っぽいですよね。しかもコード量はこれだけしかありません! では、こちらの作り方を順番に説明していきます。 作り方 まずは元となる丸のブロックを作り8/12/15 · ローディング画像の用意 簡単に早くローディング画面を作りたい! という方には下記のようなジェネレーターサイトの利用をおすすめします。 種類もとても豊富なのでこれといったデザインが決まっていない方や、とりあえず簡易的に実装したいという方はぜひジェネレーターサイトをご利用ください。 もちろんオリジナルのgifアニメーションなどで




非同期ロード画面 Asynchronous Loading Screen




Css オリジナルロゴ画像でローディング画面を作る Web担当屋 ブログ
· ローディングバーはよく使われるものなので、ネットや本に作り方が書いてあります。 http//hakuhinhpinfoseekcojp/main/as/loadht 読み込みバイト数から割合(%)を求められるので、それをY座標に変換すればよいです。 この場合だとおそらく、 (735 割合 * 11)でしょうか。 3階層下というのは意味はわかりますよ。 _roothoge_mchoge_mchoge_mc_y ということです目ぱちアニメーション作ります「配信画面が少し寂しい」「動画に使える素材が欲しい」「アニメーションの待機画面が欲しい」ココナラ初めての方もいきなり購入okです!ーーーーーーーーーーーー お値段目パチアニメーション素材 1,000円まばたき ︎口を開ける ︎まばたき ︎笑う9/10/ · HTML 表記はとてもシンプル。 id = "loading"が画面全体をおおう要素で、 class = "loadingItem"が中でクルクルしたりするモノを配置する要素になります。 ローディングは画面全体を覆うように作るので、HTMLは上のほうに設置するのが運用の上でわかりやすいかと思います。 私はタグのすぐ直下に入れたりしま




Css アニメーションするローディング画面をcssで作る Youtube




Cssだけでアニメーション実装 ローディング編 株式会社lig
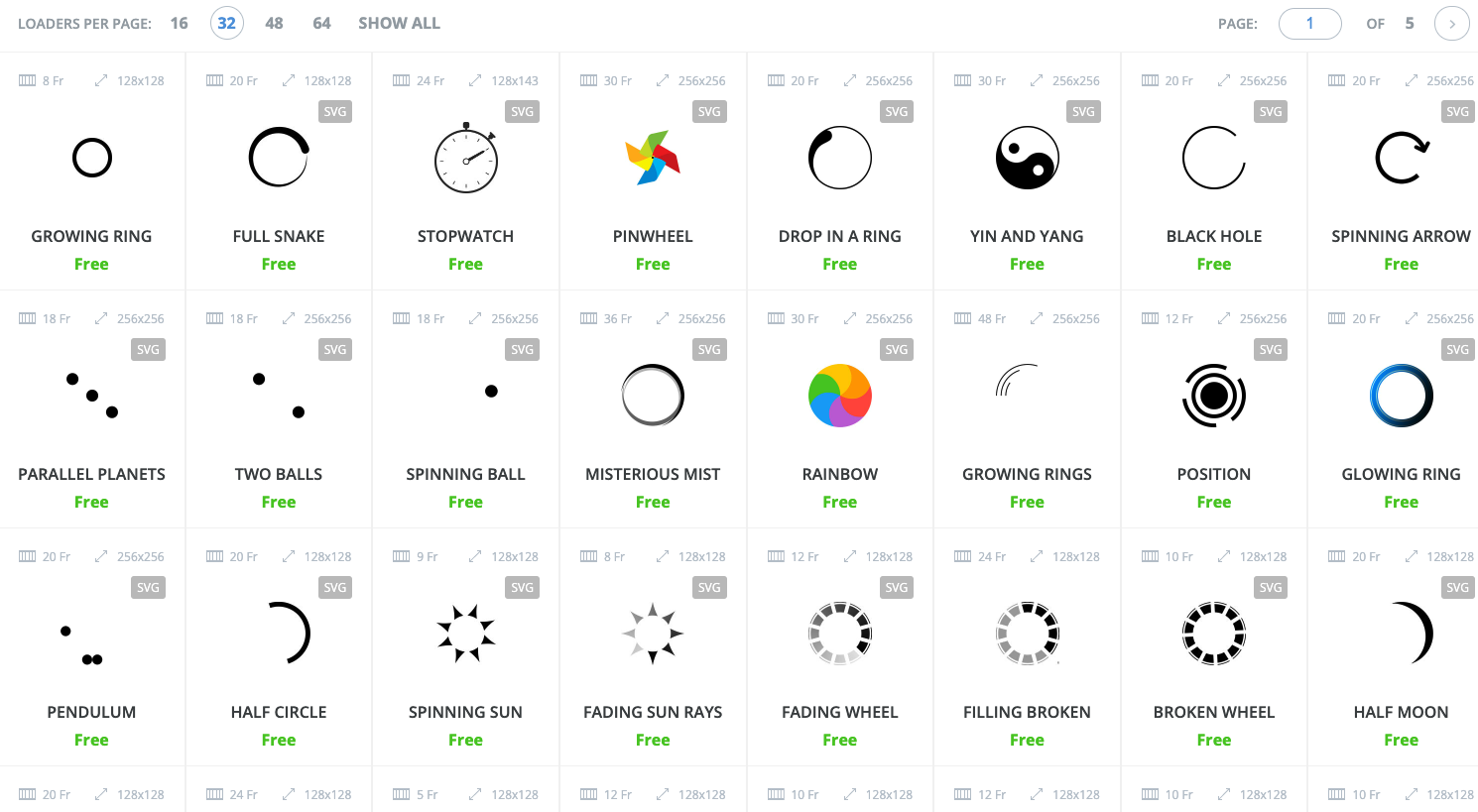
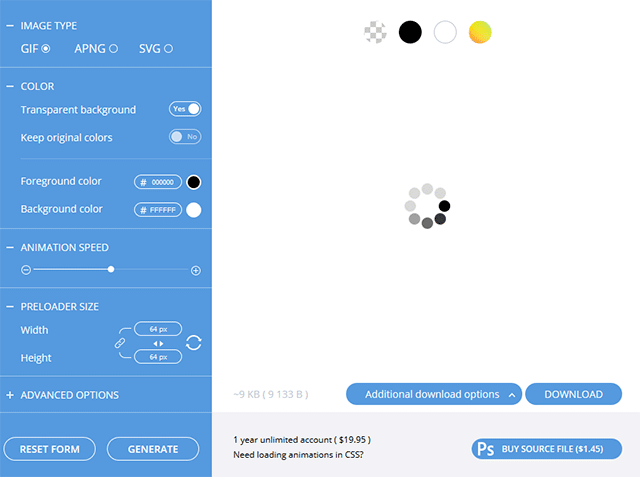
Loader Generator イメージの種類は以下の通りです。 作成しやすいと思います。 画像を作成したら「DOWNLOAD GIF」をクリックします。 このように表示されるので画像をクリックして別窓を開きます。 別窓で表示された画像を右クリックで保存します。 · こんにちは。エンジニアの山岡です。 前回の記事NOW LOADINGって出してみたいローディング画面を実装するChapter1をまだ読んでいない方はこちらからご覧ください。 さて、今回はjQueryを使ってローディング画面を実装していきます。使い古された方法ですが、むしろ新鮮な気持ちで見ていき




無料4k動画素材 円を描くローディング画面 4種 Youtube




ローディング画面 読み込み画面 Loading Screen Youtube




Cssとjqueryでサイトのローディング画面を簡単に実現する作り方 プラグインなし




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ



ウェブページにローディング画面を設置する方法




Loading画面を作成してボタン等の反応を一時的に止める Adobe Illustrator Extensionの開発 脱hello Worldその14




Svgにcssやjsを組み込んでローディングアニメーションを作成する Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ




Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday




忙しい人のためのunity入門講座 ロード画面の作り方 画質7p以上推奨 Youtube




ローディングアニメーションを実装する方法 Html Css Javascript デザインレベルアップ




Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社




非同期ロード画面 Asynchronous Loading Screen




プラグインなしでも ローディング画像 を表示する方法 T N リサーシャ




ローディングを無くす ゲームui演出



Unity ローディング画面を作る 定番 クルクル Qiita




Jqueryでページ読み込み中にローディング画面を表示する方法 Gimmick Log




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ




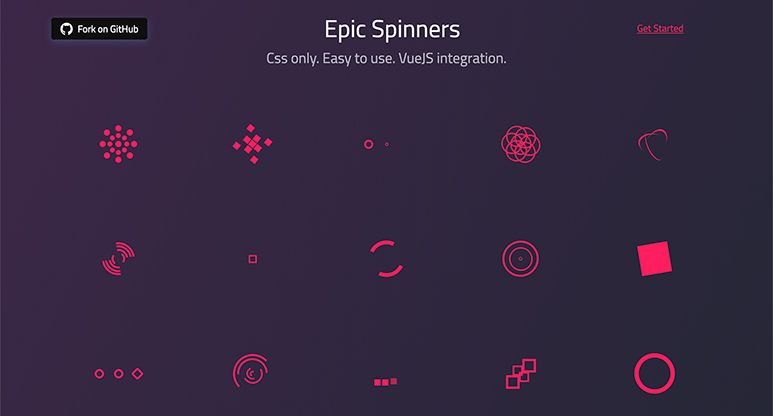
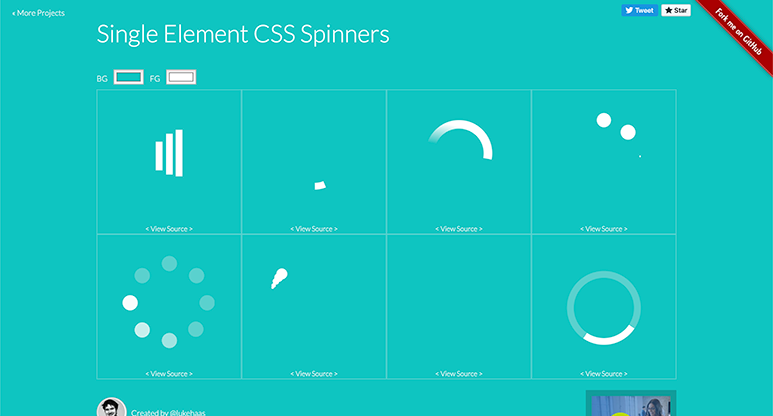
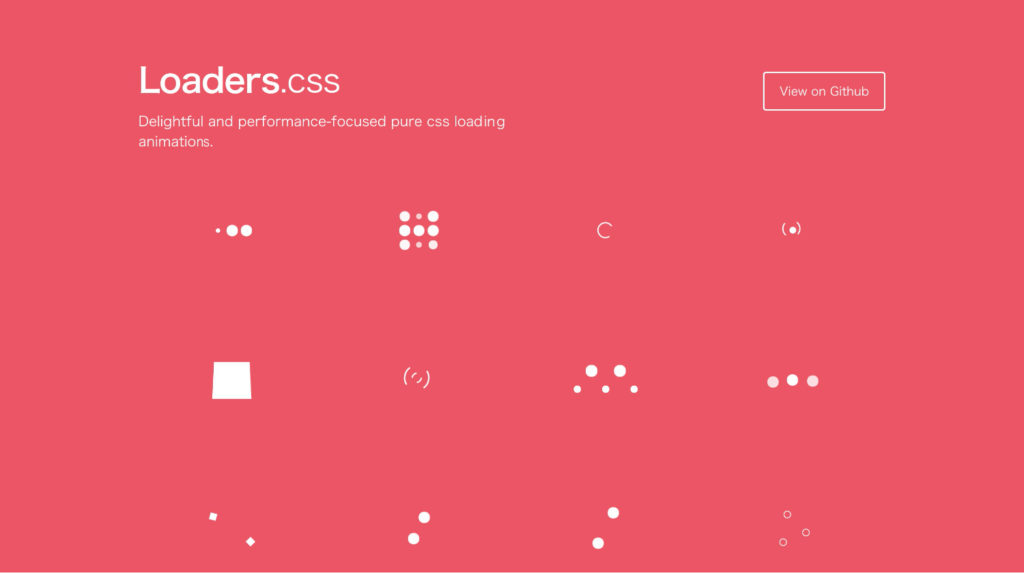
Cssで実装されたローディング スピナーのアニメーションのまとめ コリス




多彩なローディング画面を実装できる Jquery Loadingoverlay Bl6 Jp



ゼロから理解できる Jqueryで作るローディング画面 Dev Designer S Diet Blog




Now Loadingを出してみよう ローディング画面を実装する Chapter 1 三重県のデザイン会社 エコムクリエーション




Css によるローディングアニメーションのサンプルと簡単な実装方法 Wordpress テーマ Digipress




ワードプレスで立ち上げたウェブサイトにロゴが表示できるおしゃれなローディング画面を導入する方法




Pace Jsを使って簡単ローディング画面の作り方 Kasumiblog




Javascriptでローディングを実装する簡単な方法 脱jquery Cony Tas




かっこいい Sf映画風ロード画面の作り方 How To Make A Sf Movie Like Loading Screen Aftereffects Tutorial Youtube




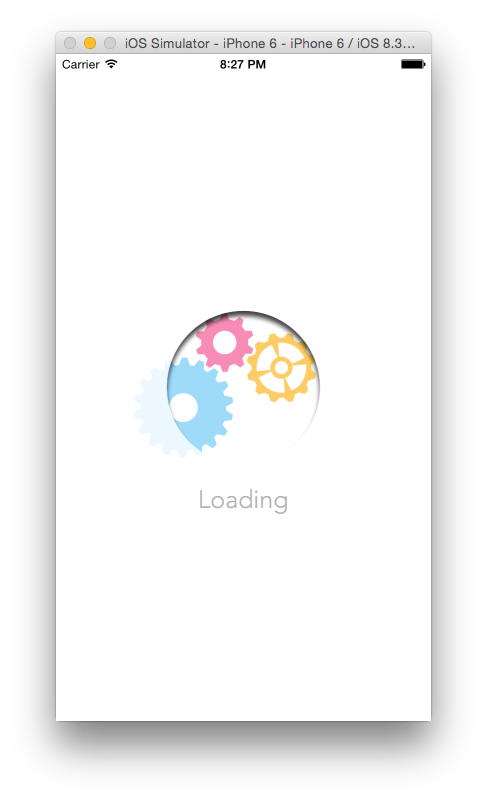
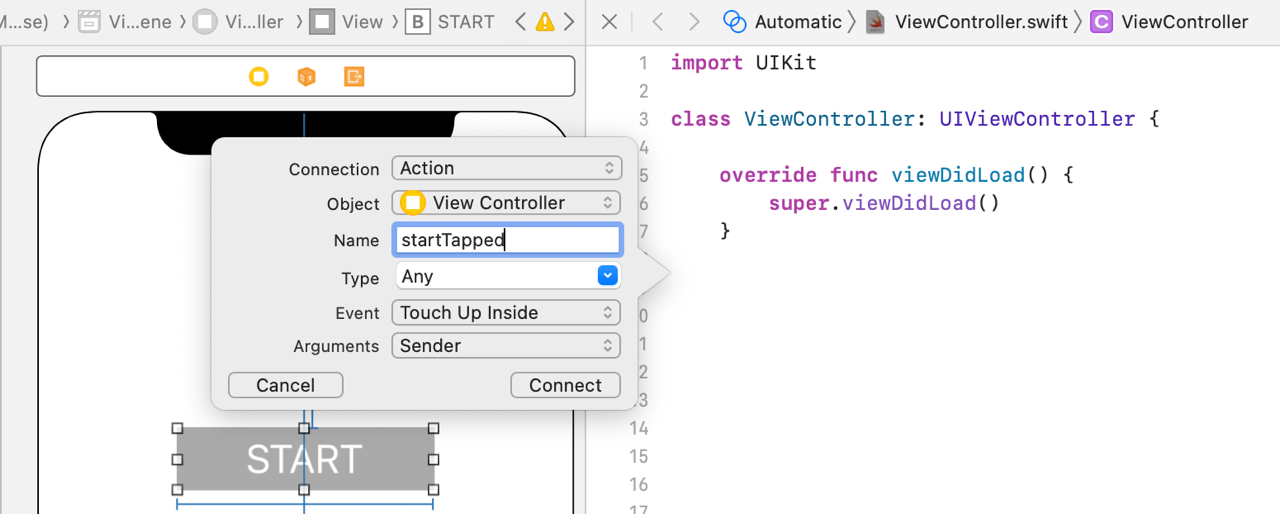
Ios アプリにローディング画面を表示する方法 Swift Ios アプリの開発 Ios 開発入門




After Effects Googleの様なローディングバーを作ってみよう Curioscene キュリオシーン 映像ハック チュートリアル




Javascriptでローディング画面を作成する方法 画像を監視 Hirakublog ヒラクブログ




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ




待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip




Javascript ローディング画面の実装方法 Amacom Web Tips




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




After Effects 講座 ローディング オブジェクトの作り方徹底解説します 解説動画あり Movie Maker しょみん




ローディング用のgifアニメーションアイコンから実装まで Grooving Earth




コピペで簡単 Cssとjavascriptで作られた動くオシャレで綺麗なローディング画面アニメーション10選 ロード画面 画像を使わない Webdesignfacts




Css コピペだけで実装できるローディングアニメーション Recooord ホームページ制作で扱うコード プログラムを掲載




Cssだけで作るloadingシリーズをまとめて Loadingアイコンメーカー として提供を開始しました 無料ホームページ作成クラウドサービス まめわざ



ローディング画面をもっとおしゃれに改変 Wordpressプラグイン3選 冨岡司 Webcreator




Images Of ローディング Japaneseclass Jp




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ




Jquery コピペでok ページ読み込み中に表示するローディングの作り方 じゅんぺいブログ




ページ読み込み中のローディング画面を表示するjavascript Hpcode えいちぴーこーど




ワードプレスで立ち上げたウェブサイトにロゴが表示できるおしゃれなローディング画面を導入する方法



ローディング画面 ニコニ コモンズ




脱jquery ローディング画面 クルクル をjavascriptのみで実装 ブログの設置




Chatworkのローディングアニメーションの作り方 Adobexd Youtube




Ios アプリにローディング画面を表示する方法 Swift Ios アプリの開発 Ios 開発入門



Unity ローディング画面を作る 定番 クルクル Unity Assetstoreおすすめ情報




最近リリースされた商用でも無料利用できる ダウンロードしておきたいアイコン素材のまとめ アイコン素材 アイコン モーションデザイン




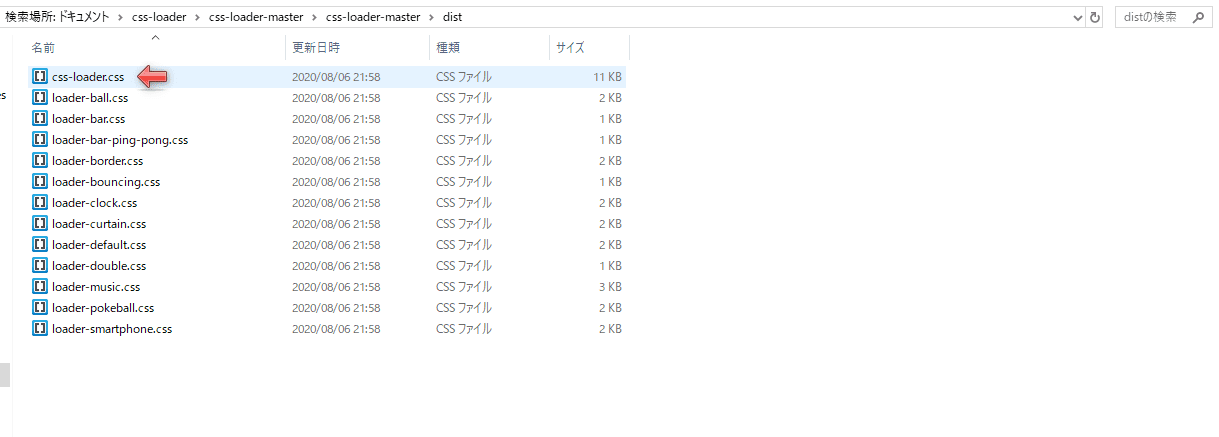
簡単 ロード画面の作り方 Css Loaderで瞬殺です 竹川の流れ




Making Aviutlだけでロード画面を作る ニコニコ動画




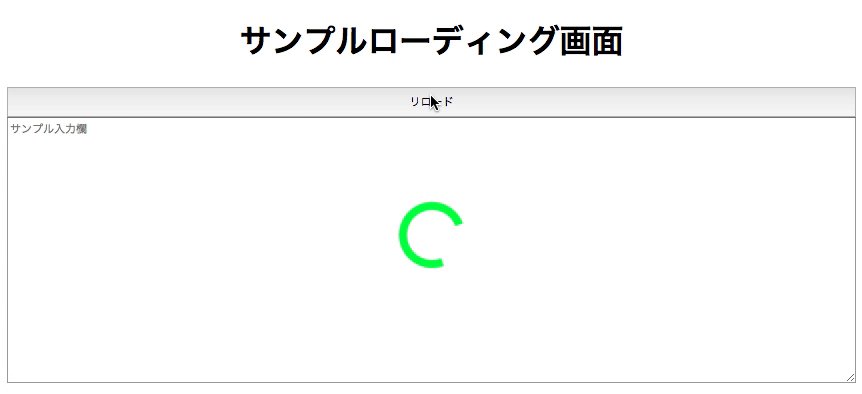
簡単なローディング画面の作り方 ゆんつてっく



Nuxt Jsでローディング Loading 画面を実装する Codelikeなブログ




ローディング画面




ほにゃほにゃ ちょっとしたmod ローディング画面で歴史の勉強




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス




簡単なローディング画面の作り方 ゆんつてっく




Css オリジナルロゴ画像でローディング画面を作る Web担当屋 ブログ




Htmlとcssだけでローディング画面 読み込み中 のグルグルを作る Tech Dig




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス



Unity ローディング画面を作る 定番 クルクル Unity Assetstoreおすすめ情報




ローディングアニメーションを実装する方法 Html Css Javascript デザインレベルアップ




Unityでnowloading画面を作成する Unityを使った3dゲームの作り方 かめくめ




ローディング画面を自分で描いたイラストで作ってみる Qiita




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Aviutlで Now Loading 画面を作る方法 神音の社




簡単 ロード画面の作り方 Css Loaderで瞬殺です 竹川の流れ




Wordpressのローディング画面をおしゃれにするプラグイン Preloader の使い方 Wagtechblog




Unity ローディング画面を作る 定番 クルクル Qiita




簡単なローディング画面の作り方 ゆんつてっく




初心者向け 超簡単なぐるぐる回るローディングアニメーションcss Qiita




簡単 ロード画面の作り方 Css Loaderで瞬殺です 竹川の流れ




Pace Jsを使って簡単ローディング画面の作り方 Kasumiblog




初心者向け 超簡単 Javascript Jquery を使ってローディングを実装する方法 模写修行メディア




Wordpressのローディング画面をおしゃれにするプラグイン Preloader の使い方 Wagtechblog




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Ios アプリにローディング画面を表示する方法 Swift Ios アプリの開発 Ios 開発入門




ローディングgif画像と便利な作成ツール18選 Ferret




Jqueryを使って簡単にできるローディング画面を作ってみた 株式会社チップディップ




チュートリアル パーセンテージカウンターの作り方 Sotobura




ローディング画面 Gif




Ios アプリにローディング画面を表示する方法 Swift Ios アプリの開発 Ios 開発入門




簡単なローディング画面の作り方 ゆんつてっく




ローディングgif画像と便利な作成ツール18選 Ferret




ちょっとした楽しいを演出したい ローディングアニメの作り方 Kaori Mishima みっしー Cookpad Note




サクッとできるローディングアニメーション実装3つ Webの覚え書き



0 件のコメント:
コメントを投稿